Custom Images
Custom Images allow you to include custom icons, pictures, etc for use everywhere throughout the LemonEdge platform. All images you see in the LemonEdge platform are configurable and come from a predefined set of images. Wherever an image is used (such as buttons on the main menu) you can configure it to use a different image rather than the standard one. This selection also includes any custom images you have added to the system allowing you to completely tailor the look and feel of the application to your requirements.
Custom Image Features
Custom Images are designed to be a mechanism allowing you to configure all the images in the system along side the standard images included in the product. Wherever images can be selected for configuration the selection consists of all standard images alongside all custom images you have added to the system.
This provides an easy and powerful mechanism to personalize the look and feel of your solution. Note these images are downloaded and cached by every client application, they are meant as a light collection of common images. If you fill it with thousands of large images you'll affect the performance of all client applications. This would also be unnecessary as custom images can always just be added to your own entities as required - this is for altering and configuring the images used in the UI itself.
Custom images can also be referred to throughout your code using a unique ID in much the same way standard system images can.
Image Uses
The main areas you can configure the images in the application are as follows:
- All the images used for the menu buttons.
- All the images used for each view in a layout
- All the images used as the tab header for open items you are working on
Example
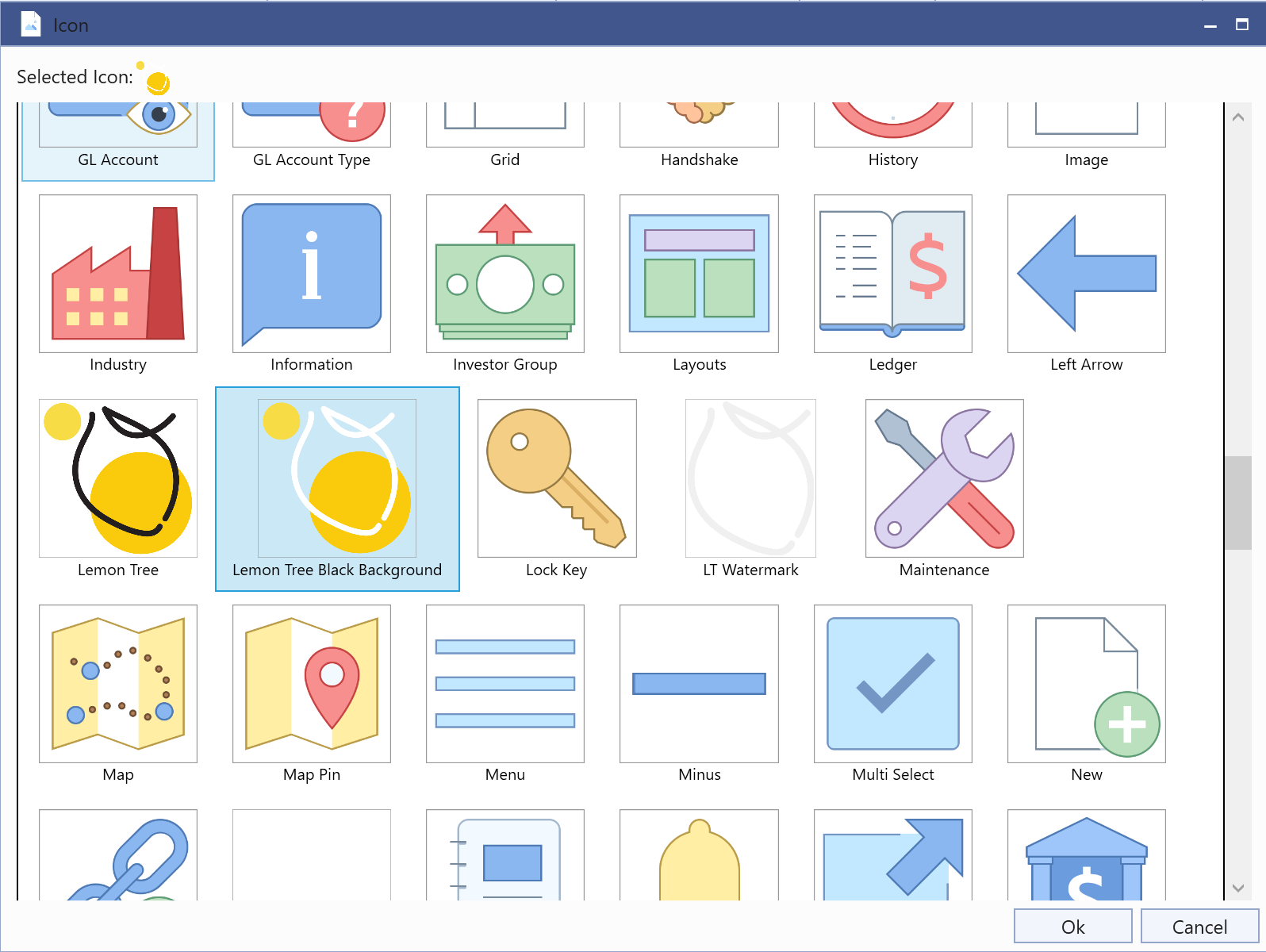
For instance, here we have added a "test" Custom Images with the windows logo. When altering the icon to use for a custom entity using the Windows Client Application (the selection may look different in other client applications [more info]) the system lets you choose a new icon like so:

Here you can see the Custom Image "test" is incorporated as part of the selection along with all the standard images. Wherever you can change and customise an image you will always have the ability to also use any custom images you've created. This includes in code where you can refer to custom images (using their shared unique id) in the same way you can with standard ones.
Views
Custom Images can be edited using the following views:

